(Voorbeeld ontleend © Martin Takken)


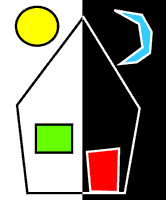
Als je met de muis over het linkerplaatje beweegt, dan zie je in de statusbalk van de browser de verschillende
URL's opkomen en verdwijnen. Klik je op dat deel van figuur, dan wordt de bijbehorende URL geactiveerd.
De image tag ziet er nu zo uit:
<img border=0 src="images/huisje.gif" width="166" height="200" usemap="#huis">Bij het plaatje "huisje,gif" hoort nu een "imagemap genaamd "huis", die helemaal onderaan de html pagina kan worden geplaatst, zelfs na de </body>...
<map name="huis">
<area shape="poly" href="deur.htm" coords="91,194 86,150 118,147 118,192">
<area shape="rect" href="raam.htm" coords="35,124 72,153">
<area shape="poly" href="maan.htm"
coords="113,9 139,23 142,47 119,64 138,64 151,53 152,31 141,13">
<area shape="circle" href="zon.htm" coords="37,26 20" alt="Dit is de zon">
<area shape="rect" href="nacht.htm" coords="82,0 165,199">
<area shape="default" href="dag.htm" coords="0,0 165,199">
</map>
Met het <alt> attribuut kun je nog een labeltje bij de muisaanwijzer zetten. Dit is hier alleen bij de zon gedaan.
Verschillende vormen (SHAPE) kunnen gebruikt worden:
<area shape="rect" coords="xlinks,yboven xrechts,yonder"> <area shape="circle" coords="xmiddelpunt,ymiddelpunt rstraal"> <area shape="poly" coords="x1,y1 x2,y2 x3,y3 ...">Hierbij is x de afstand in pixels gemeten vanaf de linkerkant van de afbeelding en y de afstand in pixels vanaf de bovenkant.
<area shape="default" nohref coords="0,0,x,y">(Hierin is x,y het punt rechtsonder)